Mengatasi "datePublished" Error Missing di Webmaster Tools
Secara tidak sengaja saya masuk ke google webmaster tool, dan baru-baru ini di Structured Data Testing Tools Webmaster terdapat error missing and required yaitu pada datePublished. Cari sana sini tidak menemukan solusinya. Saya hanya menemukan penjelasan dari para embahnya Webmaster saja yang kurang begitu saya pahami. Entah tidak ada yang membahas entah bagaiman, atau mungkin kata pencarian saya saja yang tidak tepat sehingga tidak menemukan tentang masalah ini. Hingga akhirnya saya acak-acak kode HTML dan menemukan sebagian solusinya. Tentang apa pengaruhnya terhadap blog saya sih kurang begitu paham, yang terpikir bagi saya adalah bahwa alangkah baiknya hal tersebut tidak terjadi error seperti itu. Jadi kalau error seperti itu berarti harus di atasi dan diperbaiki. Namun sedikit yang saya pahami bahwa hal tersebut berpengaruh pada identitas suatu blog dan juga identitas suatu artikel/postingan. Yang artinya, suatu artikel harus memiliki identitas yang jelas seperti Judul, Penulis, Pemilik, tanggal dibuat/dipublikasikan, deskripsi dan lain-lainnya harus ada.
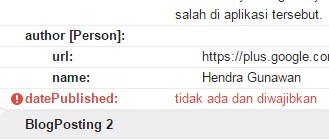
Masalah ini terjadi ketika url blog di cek pada Structured Data Testing Tools di Webmaster. Yang baru bisa saya atasi di sini baru pada home url blog, belum pada url postingan. Coba saja anda masuk ke https://www.google.com/webmasters/tools, kemudian klik Sumber daya lainnya / Other resources, selanjutnya klik Alat Pengujian Data Terstruktur / Structured Data Testing Tools. Klik Ambil URL lalu masukan url home blog anda, jangan dulu ke url postingan (contoh : http://cakrawala-net.blogspot.com/) kemudian klik AMBIL & VALIDASI . Apabila tampil seperti gambar di bawah ini maka dapat diatasi dengan cara seperti di bawah yang saya lakukan. Untuk url postingan, nati saya update di postingan paling bawah.
 |
| Ini SS nya... |
Cara Pertama
Masuk ke Setelan >> Bahasa dan pemformatan >> ubah Format Header Tanggal menjadi YYYY-MM-DD (contoh : 2015-09-11), Format Timestamp juga harus HH:MM atau HH:MM:SS (contoh 08:15 atau 08:15:20) kemudian Simpan.
Selanjutnya masuk ke Template >> Edit HTML, cari kode di bawah ini :
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image'/>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='headline'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header'>
Kemudian copy paste kode di bawah ini antara </b:if> dan <div class='post-header'> :
<b:if cond='data:post.dateHeader'>
<meta expr:content='data:post.dateHeader' itemprop='datePublished'/>
</b:if>
Sehingga nanti hasilnya seperti ini :
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image'/>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='headline'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.dateHeader'>
<meta expr:content='data:post.dateHeader' itemprop='datePublished'/>
</b:if>
<div class='post-header'>
Atau bisa dimana saja terserah copy pastenya yang penting kode tersebut dimasukan didalam :
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
.......
didalam sini ....
........
disini
.......
atau disini
......
</div>
Yang penting terpisah dari sub bagian-bagiannya dan jangan lupa klik Simpan Template sesudahnya!
Cara kedua
Ini cara paling mudah karena kita tidak perlu merubah Format Header Tanggal dan Timestamp-nya dulu. Cukup masuk ke Edit HTML kemudian cari kode seperti di bawah ini :
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Hapus sebagian kodenya sehingga jadi seperti ini :
<div class='post hentry'>
Lalu Simpan Template.Hanya saja dengan cara kedua ini BlogPosting jadi tidak ada di Structured Data Testing Tools.
Satu ilmu yang saya dapatkan, bahwa intinya format penulisan tanggal dan waktu yang benar untuk itemprop='datePublished' adalah format yang harus sesuai dengan standar ISO 8601 (ada di wikipedia).
Terima kasih.

Sertifikat Komputer dan TOEFL tanpa ikut kursus, Ikuti Paket Ujian Saja
Klik Disini




Posting Komentar