Menulis kode HTML di postingan Blogspot agar Tampil di Publish
Tutorial Ankha | Dalam penulisan Kode Html atau PHP dai sebuah blog atau penulisan Script kode, mungkin dari kalian masih ada yang dapat permasalahan ketika mempublish artikel kalian yang berisi script kode tidak tampil pada postingan
Nah untuk itu bagi kalian yang mengalami hal seperti ini atau bertanya-tanya
"Kenapa kode HTML tidak bisa muncul pada postingan Blogspot?"
"Kenapa tidak bisa menulis kode HTML pada postingan blogspot?"
"Sudah capek-capek menulis source code HTML, pas dipublish eh malah enggak muncul"

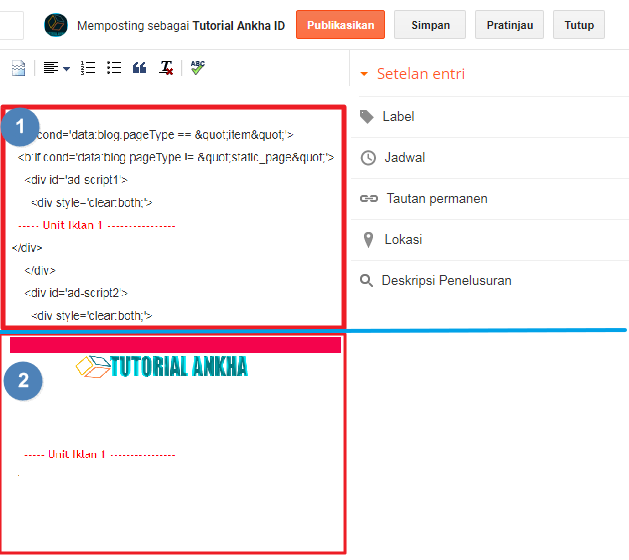
Perhatikan Gambar diatas
1. Gambar satu ialah saat kita menulis Script kode
2. Gambar 2 saat dipublish yang tampil hanya tulisan unit iklan 1 yang tidak ditup oleh tag dan terbaca sebagai tulisan biasa
Berikut Tutorial Ankha akan membagikan tipsnya untuk menjawab hal pertanyaan seperti itu. Cara Menulis kode HTML di postingan Blogspot agar Tampil di Publish
Jika setelan pengguna menggunakan Bahasa Inggris
- Pada pilihan "Compos", cari dan klik menu "Option" dengan gambar gerigi di sebelah kanan.
- Maka akan muncul beberapa pilihan, Cari bagian Compos Mode lalu centang "Show HTML literally".
- Klik "Done".
- Pada saat menulis artikel di blog, cari dan klik menu "Pilihan" dengan gambar gerigi di sebelah kanan.
- Maka akan muncul beberapa pilihan, Cari bagian Mode Tulis lalu centang "Tunjukan HTML apa adanya".
- Klik "Selesai".

Kini kode HTML yang ditulis pada postingan blogspot sudah bisa dipublikasikan.
Demikianlah Tutorial sederhana mengenai Cara Menulis kode HTML di postingan Blogspot agar Tampil di Publish ini semoga bermanfaat dan menambah wawasan kalian dalam dunia blogger.. Wassalam

Sertifikat Komputer dan TOEFL tanpa ikut kursus, Ikuti Paket Ujian Saja
Klik Disini




Posting Komentar